
Первым делом, как это принято — компонент нужно установить. Это делается стандартными средствами системы. После установки компонента обязательно обновите события в базе данных. Картинки в посте кликабельны.
1. Начало работы.
В предыдущей версии вся работа происходила внутри настроек типа контента. В новой версии вся работа происходит внутри компонента. Вот так он выглядит после установки:
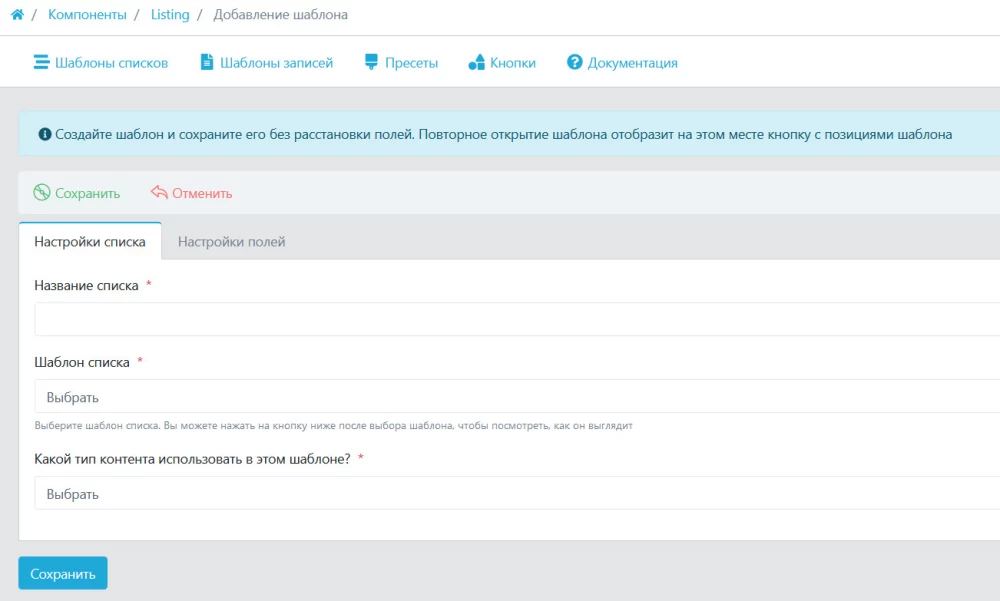
Первым делом начнем работу со списком типа контента «Объявления». В разделе «Шаблоны списков» добавьте новый шаблон.
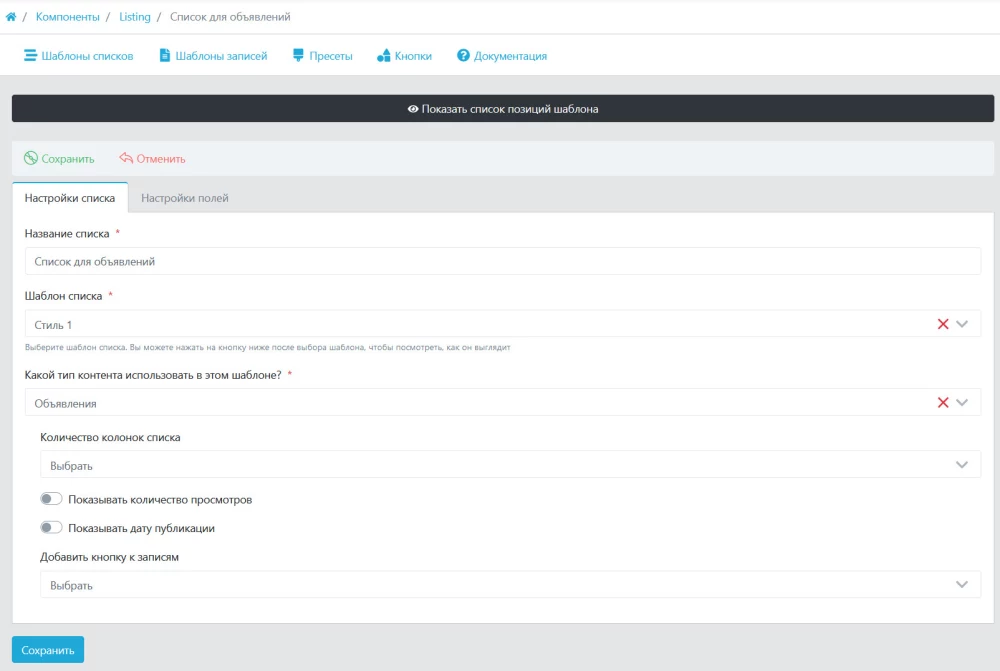
Внутри компонента повсеместно присутствуют подсказки. При добавлении шаблона нужно придумать его название, выбрать шаблон и включить нужный тип контента. Настройку полей пока можно не производить — чтобы форма отобразила кнопку с позициями шаблона, сохраните созданный шаблон и откройте повторно для редактирования.
Нажатие на кнопку «Показать список позиций шаблона» вызовет модальное окно, в котором визуально отображены все позиции для того шаблона, который вы выбрали. На этом настройку можно закончить, так как теперь, чтобы ваш шаблон заработал в типе контента, его нужно туда подключить.
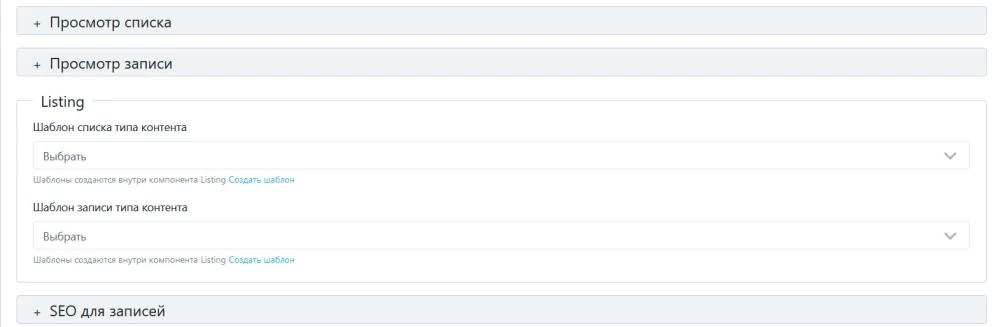
Перейдем в раздел «Типы контента» и выберем «Объявления». Компонент добавил в настройки новую вкладку:
В поле «Шаблон списка типа контента» загрузился шаблон, который мы ранее создали внутри компонента. Выберите его. Или выберите другой, если вы создали несколько шаблонов. Обратите внимание — если вы попытаетесь подключить к типу контента «Объявления» шаблон в котором подключен другой тип контента — то компонент уведомит Вас об этом и сохранить настройки не получится.
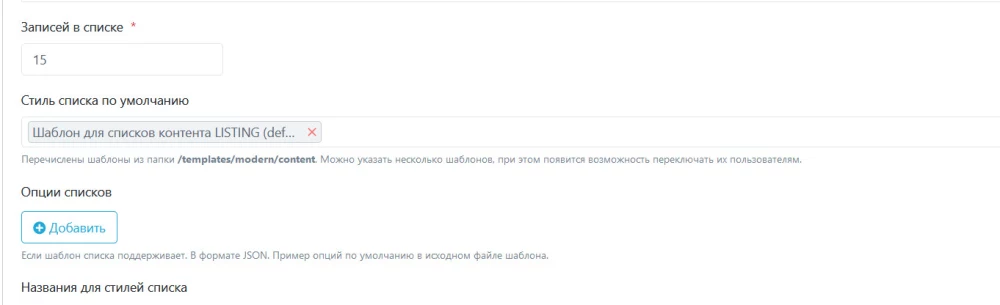
Также, во вкладке «Просмотр списка» необходимо подключить шаблон «default_list_listing»:
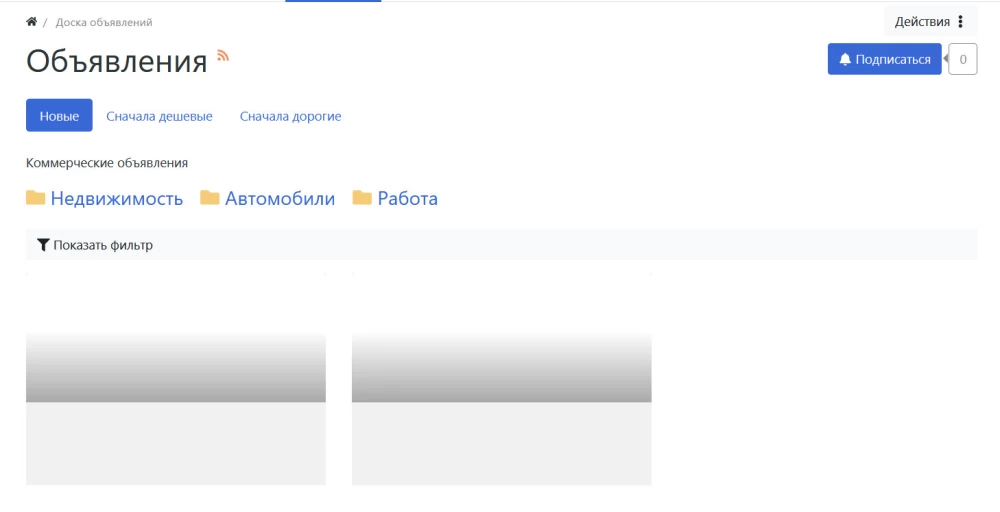
Первоначальная настройка закончена, и теперь можно посмотреть — каким стал список в разделе «Объявления».
Как видно — шаблон успешно подключился, и теперь предстоит вторая часть настройки — расстановка полей и их настройка для стилизации списка.
2. Расстановка полей.
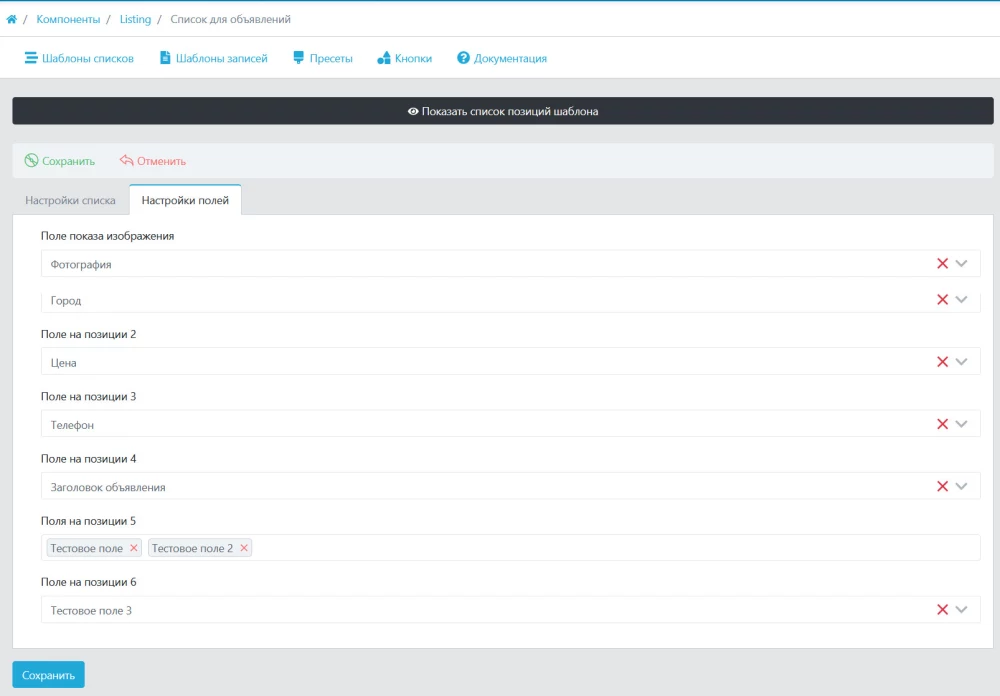
Вернемся в компонент Listing и отредактируем созданный шаблон. Расставим нужные поля на позициях:
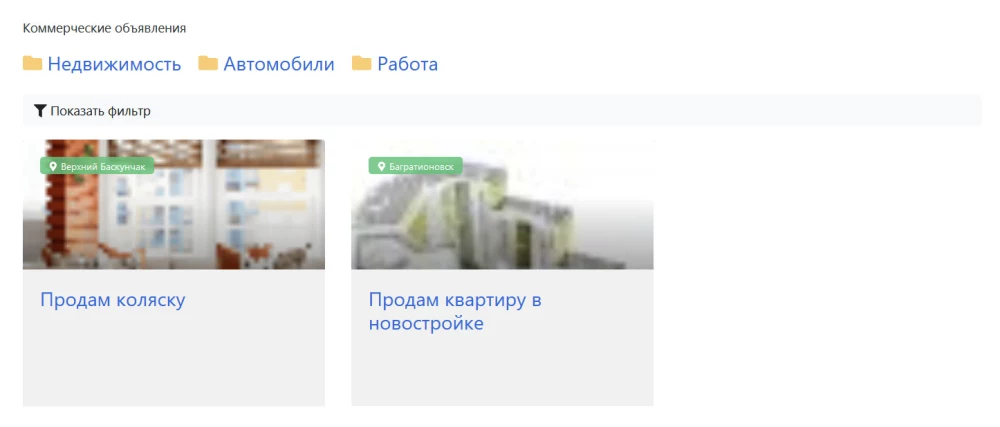
Вернемся в объявления и посмотрим, как это выглядит сейчас.
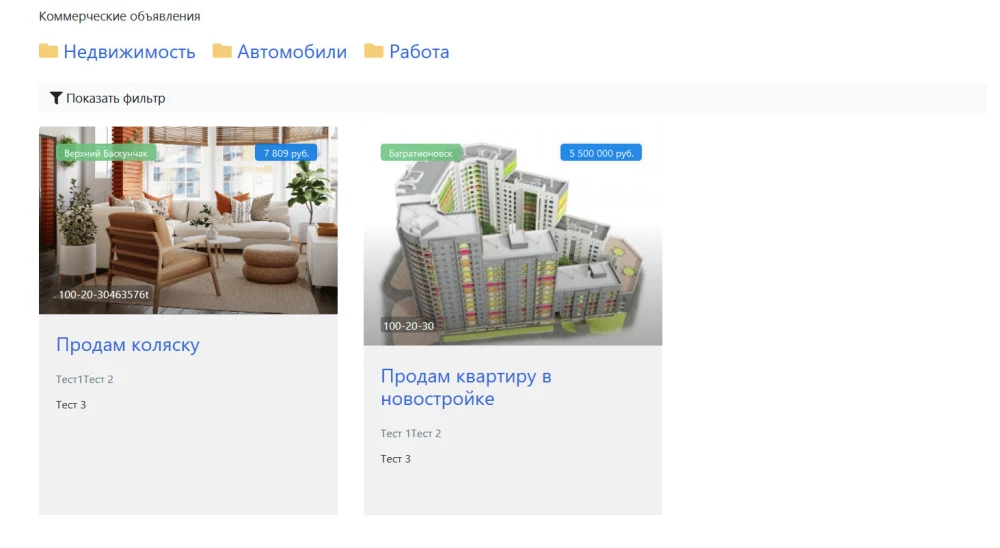
Как видно — что-то отобразилось, что-то нет. Здесь нет никакой ошибки — Listing принимает в себя именно те настройки полей, которые присутствуют внутри вашего типа контента. Если у поля отключен флаг показа в списке — то отображаться он не будет. Исправим это — и включим необходимые поля. После этого можно заняться стилизацией полей. После включения всех полей шаблон списка станет выглядеть так:
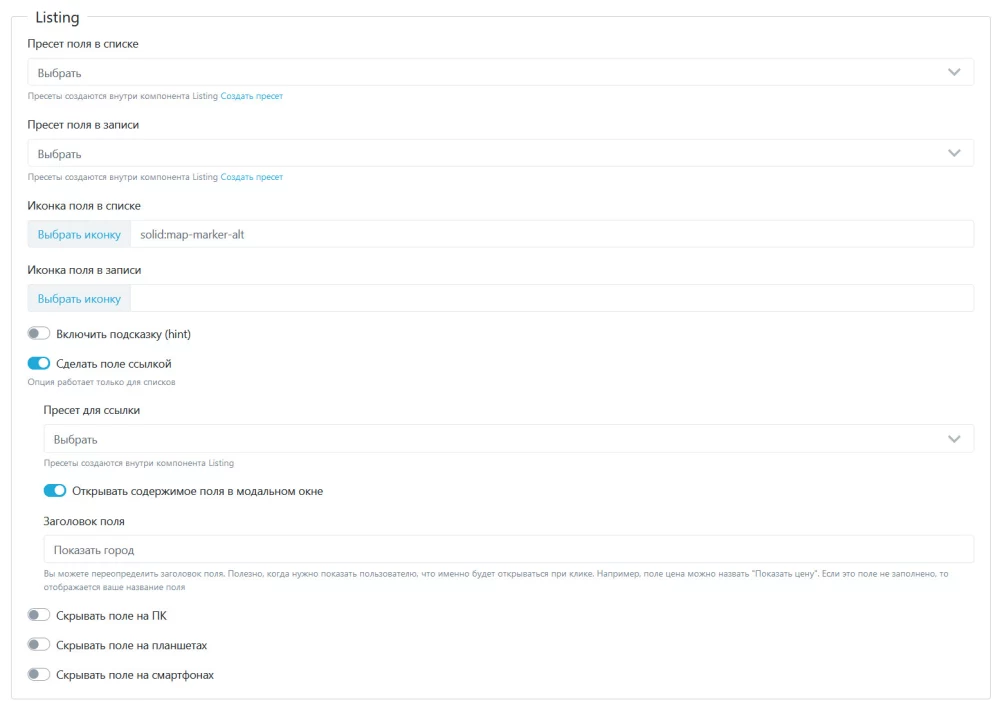
Давайте предположим, что текущий вид полей вас совсем не устраивает и вы хотите поменять их внешний вид, добавить иконку или что-то еще. Для этого — внутри каждого поля появились новые настройки от компонента Listing:
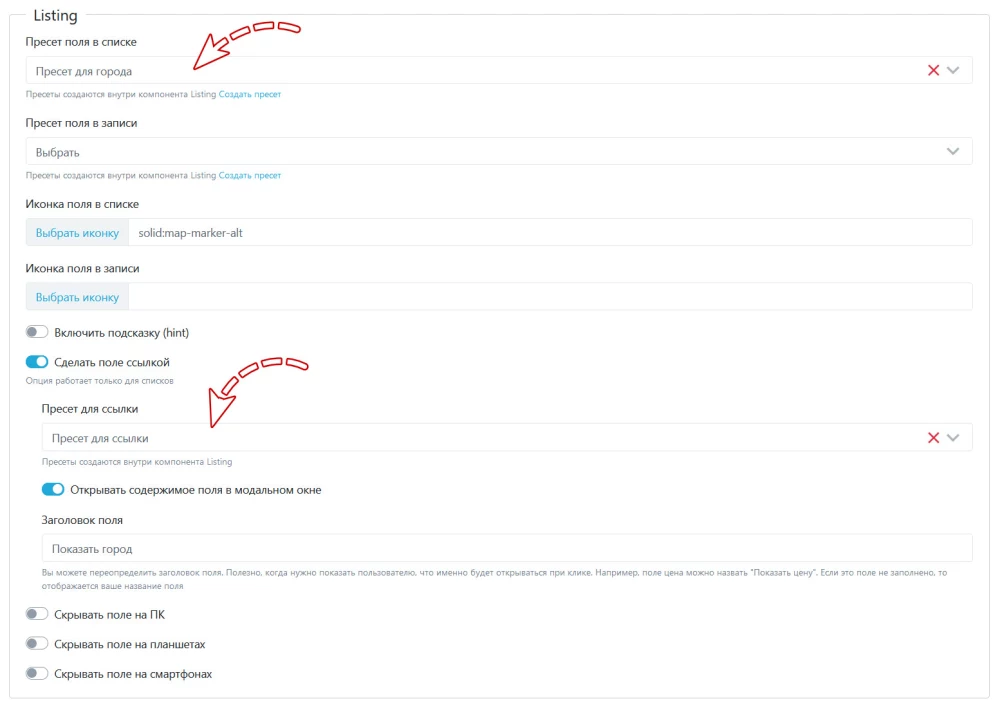
О пресетах немножко позже, а пока настроим поле «Город». Добавим к нему иконку, а также я хочу чтобы оно было в виде ссылки, причем вместо названия города я хочу видеть надпись «Показать город». Listing позволяет производить такие манипуляции с полями. Выставим настройки поля так:
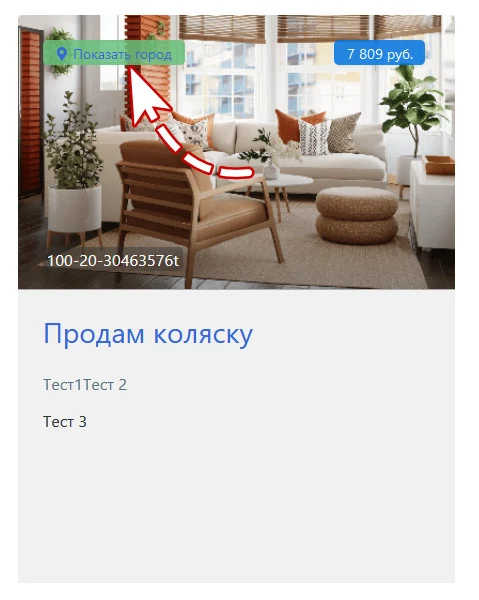
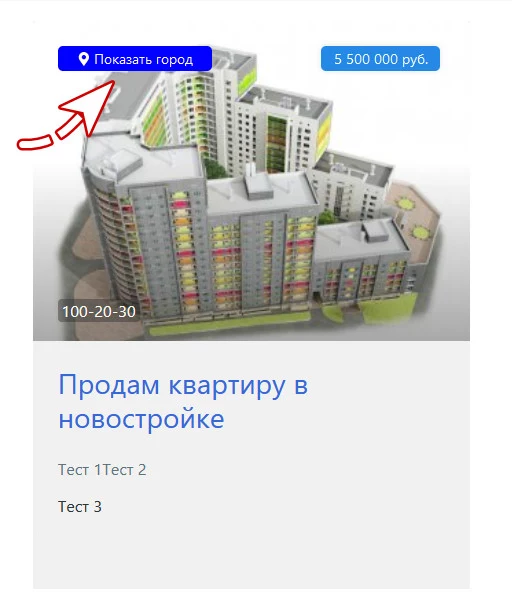
После сохранения настроек мы увидим что поле город стало выглядеть вот так:

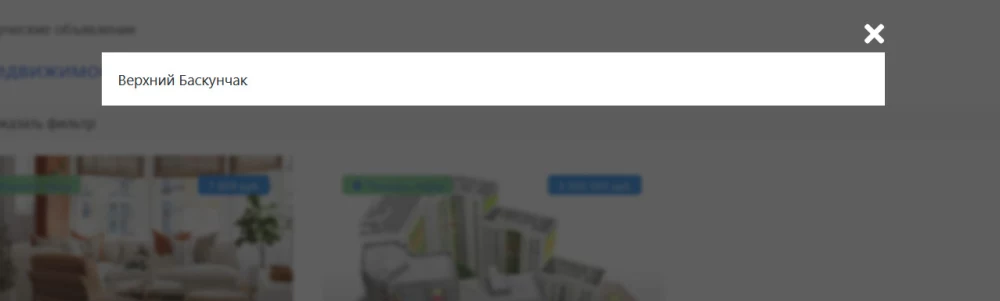
Если нажать на ссылку, то отобразится модальное окно с содержимым поля:
Удобно, когда нужно скрыть телефон или цену. Или вывести в модальном окне видео. Или форму. В общем — тут уже кто на что горазд. Но, перейдем к самому интересному — к пресетам. Как было видно из скриншотов выше — поля могут содержать какие-то пресеты.
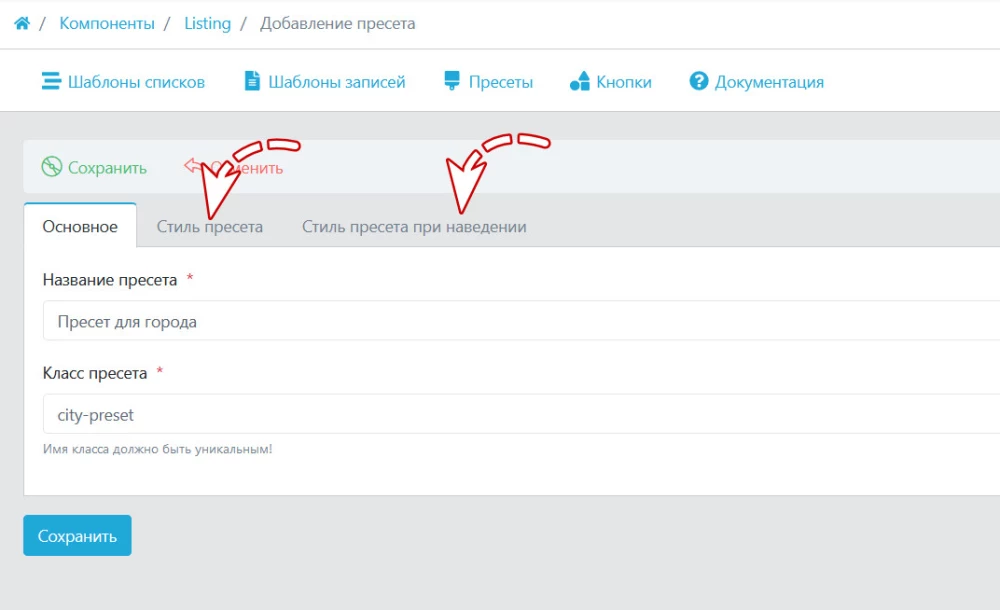
Перейдем обратно в компонент Listing и откроем вкладку «Пресеты». Нажмите кнопку «Добавить», чтобы создать пресет:
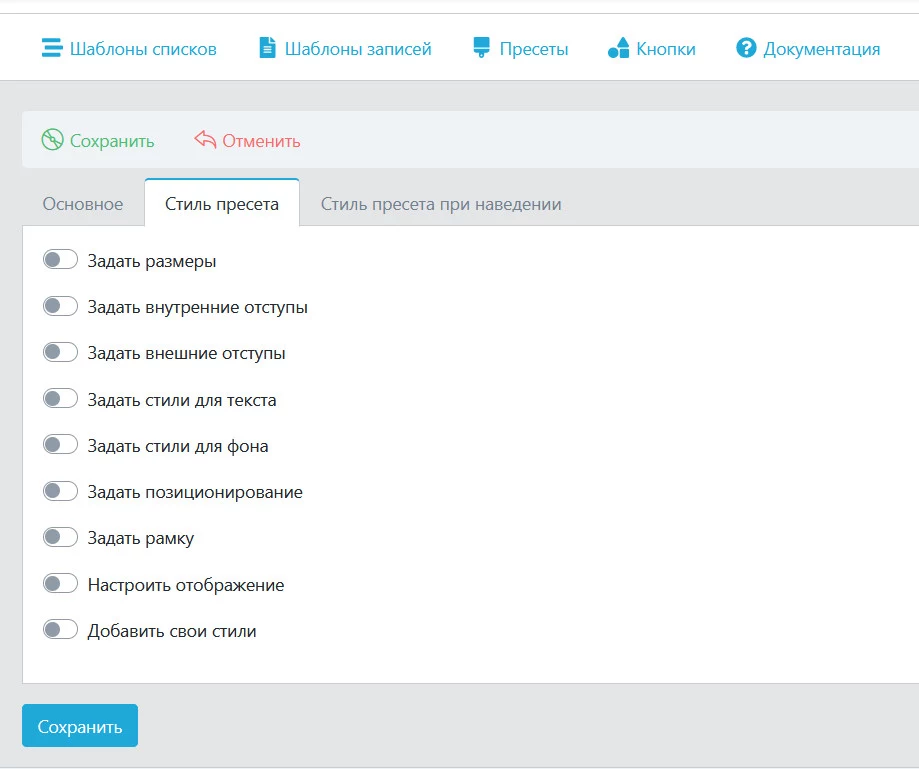
Задайте название пресета, класс пресета (класс должен быть уникальным) и выставьте необходимые настройки в соседних вкладках «Стиль пресета» и «Стиль пресета при наведении»
Я выставила такие настройки — изменила фон, изменила цвет текста и добавила отступов справа и слева.
Также я добавлю дополнительный пресет для самой ссылки — в нем изменим цвет на белый и уберем подчеркивание при наведении.
Настройки внутри пресета визуально просты — достаточно включить тот раздел настроек, который вам нужен и заполнить необходимое.:
После создания пресетов мы можем применить их к полю. Обратите внимание — созданные пресеты можно применять абсолютно ко всем полям, однако работать они будут только в шаблонах компонента.
Теперь, если вернуться к объявленим, то можно увидеть что пресет успешно применился и все работает:

Аналогично можно настроить абсолютно все поля, которые вы выводите в списке и внутри записи. И если какое-то поле отображается не совсем корректно — всегда применить к нему дополнительные стили, чтобы стилизовать на свое усмотрение.
3. Кнопки.
К некоторым спискам можно добавить кнопку. Кнопки создаются внутри компонента Listing. К каждой кнопке также можно применить пресет и стилизовать под себя. Задать иконку, текст на кнопке и др.
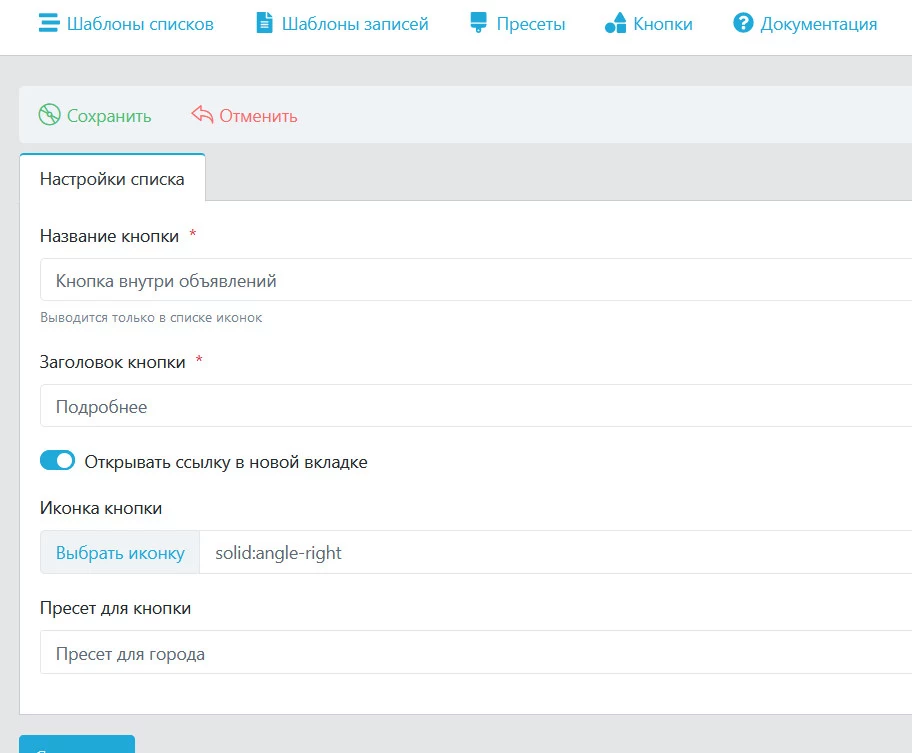
Для примера — создадим кнопку для объявлений и применим к ней пресет, который мы создавали для города:
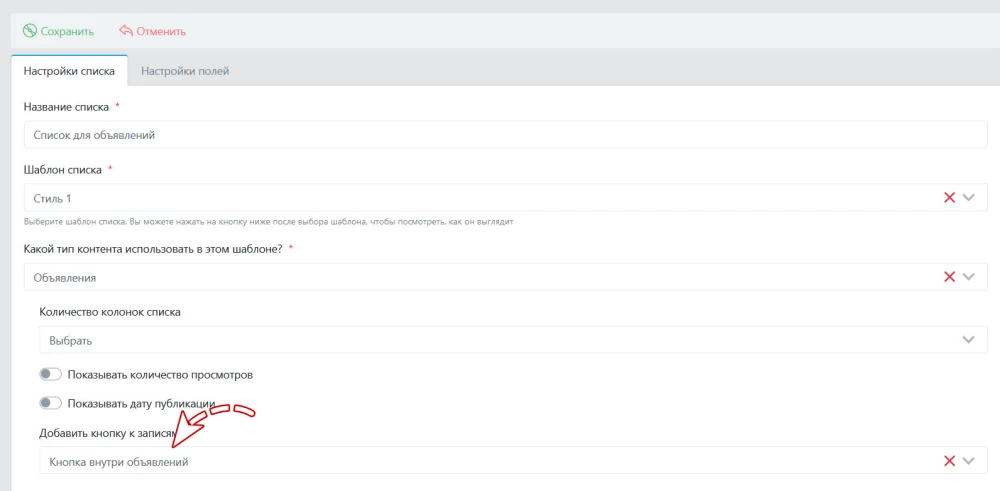
И теперь внутри шаблона списка подключим кнопку:
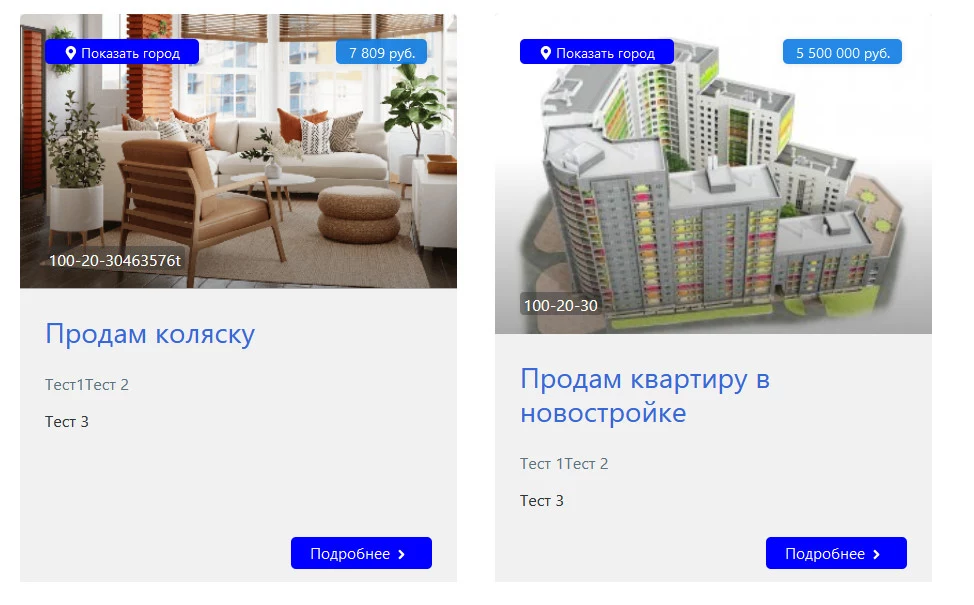
Теперь список станет выглядеть так:
Как видите, настройки не так сложны, чтобы разобраться в них. Но, краткая экскурсия не помешала. Аналогичным образом настраиваются шаблоны для записей (сейчас их два на выбор).
Уже практически на подходе — Drag-N-Drop конструктор, в котором можно создавать свои позиции, менять позиции местами и стилизовать внутри при помощи удобных инструментов.
Как всегда — если что-то непонятно или работает неккоректно — милости прошу в мой телеграм: ТЫЦ






















Замечательная работа!👍
Здравствуйте.
А подскажите пожалуйста, есть ли возможность сделать на мобильном телефоне 2 колонки например для списка контента?
И ещё вопрос. Мы можем благодаря вашему компоненту прикрутить «В корзину» например. Слово «скидка» или любое другое слово я так понял не проблема вывести. А вот с корзиной как обстоять будут дела?
Нет, такой возможности нет.
Точно также — как и с любым другим полем. Компонент выводит сторонние поля ровно так, как их задумал автор. Если что-то идет не так — то можно подключить к полю пресет и стилизовать его на свое усмотрение.
Появился ещё такой вопрос.
Могу ли я использую шаблон списка интернет магазина от Парвиза, добавить к этому шаблону поля благодаря вашему компоненту?
То есть у меня уже 4сть корзина, избранное, отзывы в списке и я просто добавляю некоторые значения.
шаблон вы формируете с нуля с этом компоненте.
На данный момент вы можете использовать только те шаблоны, которые есть внутри компонента. Если нужные вам поля присутствуют как отдельные поля — то да, вы можете их вывести. Если же, скажем корзина, не поставляется в виде поля, а зашита в шаблон — то здесь увы, никак...
Всем привет и с наступающими праздниками!
В старших версиях была галочка разместить в контейнере, не подскажете как это сделать сейчас?
и второй вопрос, не подскажите как сделать, что бы при уменьшении расширения поля которые не влезают полностью перестраивались по одному горизонтально?
заранее благодарен.
Очень интересно! А когда ориентировочно ждать Drag-N-Drop конструктор?
К сожалению, не в этом месяце — большая загрузка
К концу марта дождёмся?)
Не буду загадывать. С большой долей вероятности — да.