Итак сначала с главной страницы и по вопросам пронумерую, чтобы не запутаться:
С тегом H1 все нормально.
1) Далее тег H2 — тут почему то он запихнул все названия статей на главной в тег H2 — как это влияет с точки зрения поисковиков. Вопрос подскажите как убрать эти теги с главной H2 и чем это чревато.
2) Далее тег H3 — тут он заключил в этот тег следующие мусорные теги, а именно ВИДЕО || Сегодня были || Облако тегов || Кто онлайн || Персональные настройки. Подскажите как их тоже убрать с главной эти H3 теги.
3) H4 — с этим тегом еще интереснее. Здесь он каждое добавленное видео (в инстант видео) заключил в этот тег H4 и получается что все видео залитые у меня имеют тег H4 на главной. Подскажите как убрать это все теги и опять же чем это все чревато.
4) H5 — с этим тегом на главной следующая ситуация. Он просто заключил в этот тег — Цветовая схема. Подскажите пожалуйста как убрать это все добро. И опять же чем чревато.
5) H6 — ну а тут H6:Здесь он заключил в этот тег H6 три статьи которые выводят виджетом на главной. Там выводится три статьи и вот их он и обернул в тег H6. Подскажите как решить и чем это чревато.
-
Далее переходим на любую статью и смотрим теги мусорные которые он формирует именно в статье, а не на главной.
6) тег H2 на странице. Здесь он обернул почему то комментарии в тег H2. Подскажите как решить этот вопрос, нужно ли. В общем ищу у вас информацию.
7) H3 тег на странице.Здесь он вообще кучу мусора обернул в тег H3. H3: Меню || Облако тегов || Кто онлайн || Персональные настройки. Вопрос как убрать этот тег H3 на странице и чем чревато.
8) H5 тут тоже он завернул H5: Цветовая схема
Вот собственно все мусорные теги, которые мне необходимо убрать. Я понимаю что возможно поднимется сейчас шум, типа не трогай и оставь все как есть это не критично и тд. Но мне важно именно чтобы у меня были только теги H1 и H2 и то только те, которые я сам принудительно укажу в статье. Все остальные мусорные теги мне не нужны. Версия движка 2.5.1.
Начал искать тему и гуглить и вот что нашел. Но так как я вообще не силен в верстке и пхп, то просто оставлю здесь под сполером решение. Возможно оно и не правильное, НО тогда если не сложно подскажите правильные.
[h2]Правило №1: на странице должен быть только 1 тег h1.[/h2]
Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги.
Что вам требуется?
1) Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
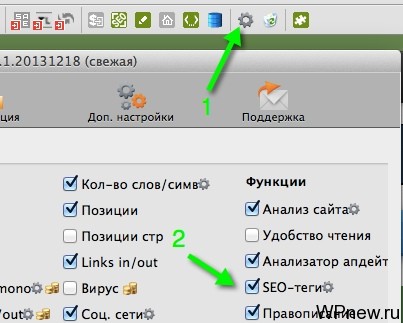
2) Нажимаем на кнопку "Настроить панели инструментов RDS bar": SEO теги

3) Уже там ставим галочку напротив "SEO-теги" (см. картинку выше).
4) Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
5) На панели RDS бар нажимаем на кнопку SEO: Теги сайта

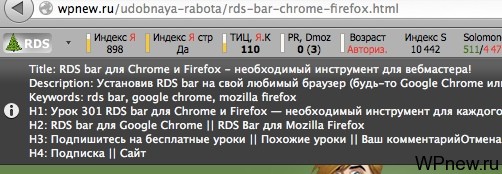
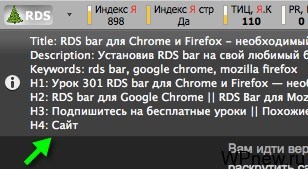
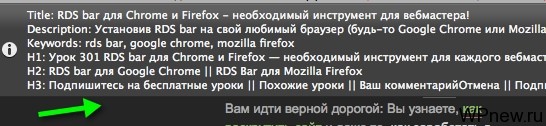
6) Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас — это заголовки сайтов! Такой вид сайта — далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог.

Огромный плюс — это 1 тег в h1 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
Правило №2: заголовки h2, h3, h4 должны быть только в самой статье.
В моем случае Вы видите, что h2 используется очень даже правильно, а вот в теге h3, h4 у меня — "мусор". То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их "вес" раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу "Подпишитесь на сайт" и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал — это Firebug для Firefox (для Chrome он тоже есть).
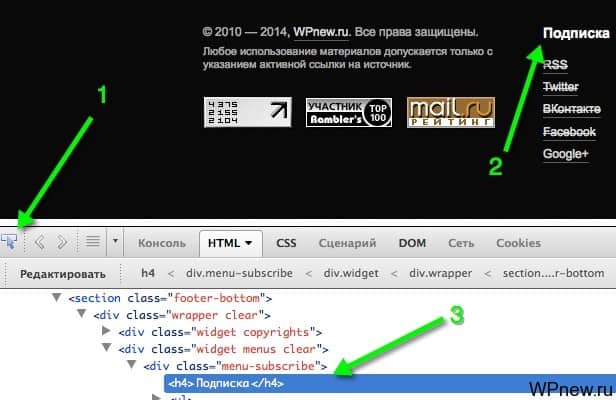
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение "Подписка" и "Сайт", про которые мне подсказал RDS bar (они в h4, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), "инспектируем" с помощью Firebug один из них:

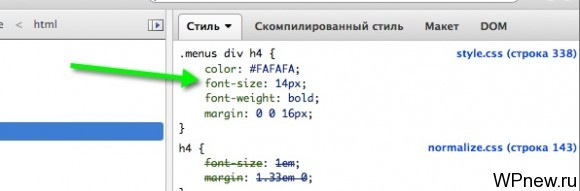
И справа мы видим стили данного тега h4 (в моем случае):

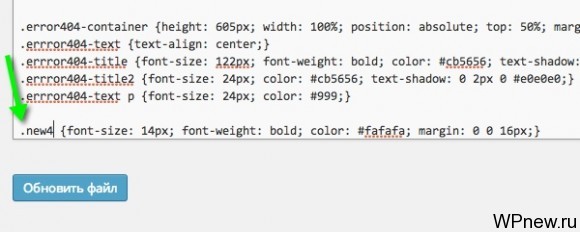
Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):

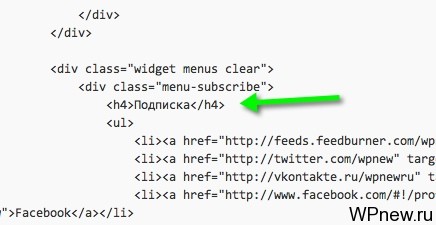
Так как данное выражение "Подписка" находится у меня в подвале, я открываю файл footer.php, вбиваю фразу "Подписка" через CTRL+F, вот он:

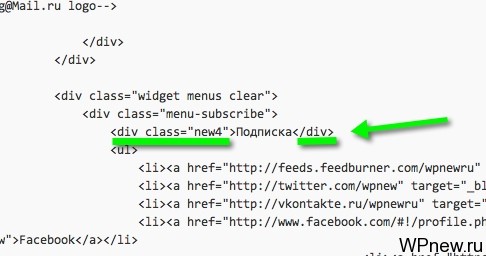
И вместо h4 прописываем наш новый класс (в моем случае "new4"), то есть после видоизменения будет такая картина:

Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h4 со словом "Подписка" пропал:

Так как стили слов "Подписка" и "Сайт" у меня не отличаются, я аналогично в подвале вместо тега h4 к слову "Сайт" прописываю класс "new4", и мы видим, что теперь на странице "мусорных" h4 нет:

Аналогичные действия выполняем с ненужными тегами h3. В моем случае в h3 неправильно использовать фразы "Подпишитесь на бесплатные уроки", "Похожие уроки" и т.п. В h3 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.)
wpnew.ru/raskrutka-bloga/seo_optimizaciya/h1-h2-h3-h4-seo.html ссылка на первоисточник