Нужно настроить вывод альта картинки под ней. Установила этот компонент, не работает корректно. Выводится 2 раза, а при пересохранении статьи выводится еще и еще. Вот так disk.yandex.ru/i/w-FUxvdjQK4c1A
Инстант 2.16.2
ДА это проблема, сам давно ищу такой компонент. Я даже покупал у кого то, но после обновления он перестал работать, нужно поискать
Обратился к чату ГоПоТа4
Он мне сказал ))) 😀
Это можно сделать, создав новый элемент DOM и добавив его в нужное место на странице. Ниже приведён пример, как это сделать для отображения текста из атрибута alt изображения.
Пример на чистом JavaScript
HTML:
JavaScript:
В этом примере сначала находится изображение по его id, затем создаётся новый элемент <div>. В созданный <div> добавляется текст из атрибута alt выбранного изображения. После этого новый элемент <div> добавляется на страницу непосредственно после изображения.
Этот метод позволяет динамически добавлять элементы на страницу, что особенно полезно, если структура вашего HTML документа может изменяться или если вы хотите добавлять описания к изображениям только при определённых условиях.
Tinymce из коробки делает подпись. Хоть и не очень красиво.
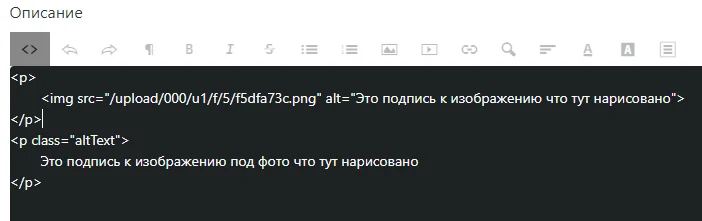
<img id=«myImage» src=«image.jpg» alt=«Описание изображения»>
Как прописать айди ко всем фото из поля «текст»? Да и многое, что я делала в коде раньше, трётся после обновления.
Посмотрела на своем старом сайте-почти-самописе, мне делал человек, нет у картинки никакого айди, а текст из альта появляется под фото disk.yandex.ru/i/R6oLrcqhJKy7QQ Я так понимаю, этот код это делает, но мне это никак не помогло, я не понимаю ничего в этом disk.yandex.ru/i/fnTJPmLUMDvtKg
Tinymce из коробки делает подпись. Хоть и не очень красиво.
У меня не делает
Можете не париться просто параграфом прописать текст под фото задав ему класс самостоятельно через просмотр кода. А классу добавить нужные стили в файле стилей. Я так делаю пока
 .
.

У меня не делает
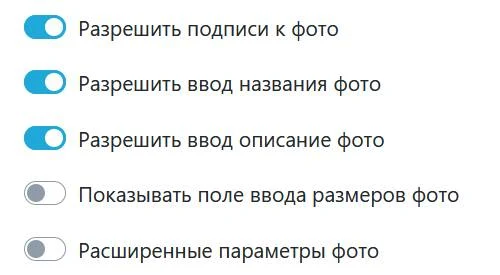
В настройках редактора же...

Я даже спецсимволы в подпись вставляю, типа копирайта и т.п.
Я так делаю пока
Я тоже так делаю пока 😀 Много телодвижений.
В настройках редактора же...
Мало чем отличается — просто написать под фото.
ЗАДАЧА АКТУАЛЬНА