Описывается небольшой хак, позволяющий превратить унылое дерево категорий нашего Магазина в нарядную елку. Заметка посвящается прекрасной женщине Ирине.
Постановка задачи
Настраивая приобретенный у r2 Магазин для своей клиентки, я услышал от нее типичную для девчонки просьбу. Она захотела, что бы в модуле Магазина InstantShop: Категории (который и выводит дерево категорий) вместо стандартных иконок — в виде папки — у каждой категории была своя иконка.
Исследовав этот вопрос, я обнаружил, что модуль обращается к таблице БД cms_shop_cats, где имена иконок хранятся в конфиге (поле config). Извлечь имя иконки оттуда — дело техники.
Предупреждения
1. Я отчетливо осознаю, что хаки являются злом, поскольку могут быть применены лишь достаточно квалифицированным сайтостроителем. Который, как минимум, не боится открыть код и что-то туда внести. Равно как и перенести изменения при апгрейде версии. Но придумать, как оформить изменение, например, в виде плагина, у меня не получилось.
2. Данный хак писался и отлаживался на icms v.1.10.6. и ishop v.2.2. Полагаю, он применим и к более ранним версиям, но точно сказать не могу, прока не проверю.
Приступаем
Первое что нужно сделать — это приобрести Магазин ))) Можно было уже и самим догадаться.
Втрое — установить этот компонент на сайт и приступить к настройкам:
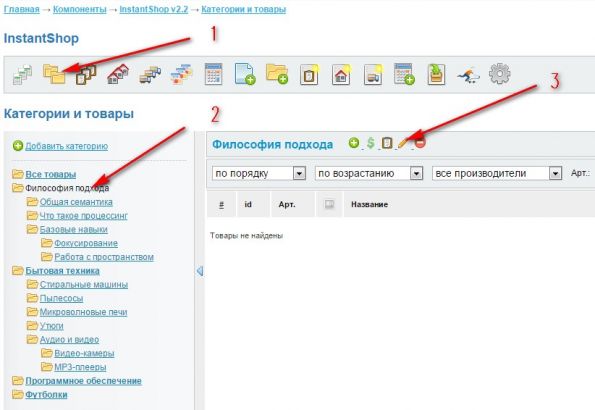
1. Зайти в админку и убедиться, что модуль InstantShop: Категории, который выводит деревья, включен и выводится на страницы.
2. Зайти в настройки этого модуля (нажав шестеренку) и поставить галку «Развернуть все категории»:

3. Внести изменения в файлы:
— templates/_default_/modules/mod_inshop_tree.tpl
— modules/mod_inshop_tree/module.php
— templates/_default_/css/styles.css
Файл module.php
В Этот файл следует вставить небольшой фрагмент прямо перед выводом в шаблон модуля. Найдите строчку
и ПЕРЕД ней вставьте код:
Файл mod_inshop_tree.tpl
В этот файл внесено довольно много изменений. Поэтому рекомендую не заморачиваться, а взять этот файл у меня из архива и залить с заменой. Любителям покуражится с программой Merge настоятельно рекомендую потренироваться.
Еще одно замечание. Поскольку хак делался на скорую руку, я не стал выносить в css свойства иконок. Ширина и высота указаны прямо внутри тега картинки. Кому хочется — можете сами вынести. Возможно, захотите изменить размеры картинок или сдвинуть их на пару-тройку пикселей в любом направлении.
Смысл изменения в этом файле — если для категории загружена иконка — то выводится эта иконка. Если нет — то выводится та самая стандартная иконка в виде желтой унылой папки, которая всем уже надоела!
Файл styles.css
Это очень большой файл, поэтому просто найдите в нем селектор
И закомментируйте в нем строчку
Это нужно для того, чтобы выключить иконки папок.
Что дальше
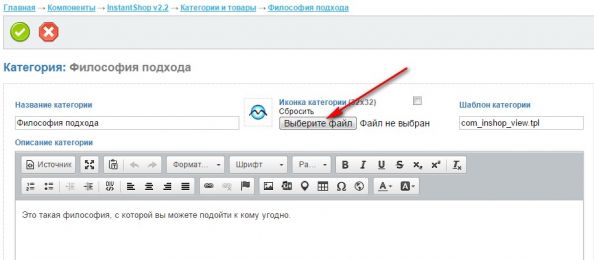
После исправления файлов идете в админку Магазина и указываете категорию. Открываете ее на редактирование:

и затем загружаете со свой машины заранее подготовленный рисунок:

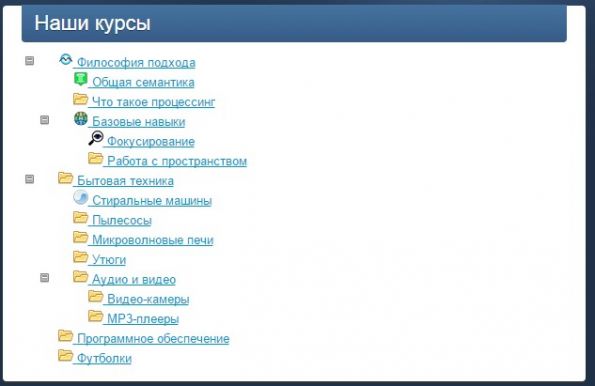
Повторив так для каждой категории магазина, идем на страницу, где выведен модуль дерева и наслаждаемся результатом:

Как видим, те категории, которые иконки получили, щеголяют обновкой. Те, которые админ обошел стророной, так и мучаются от старой желтой иконки с изображением папки.
Как скачать.
Скачать можно тут, бесплатно, то есть даром, послав мысленный чмок умнице и красавице Ирине, которая спонсировала эту работу. Но руками Ирку не лапать, знаю я вас, троглодитов!

2. Результат
В описании самой категории да фото будет, но не в списке, когда категории идут скопом на одной странице.
В чем вы видите проблему?
А так универсально, да - отлично!