
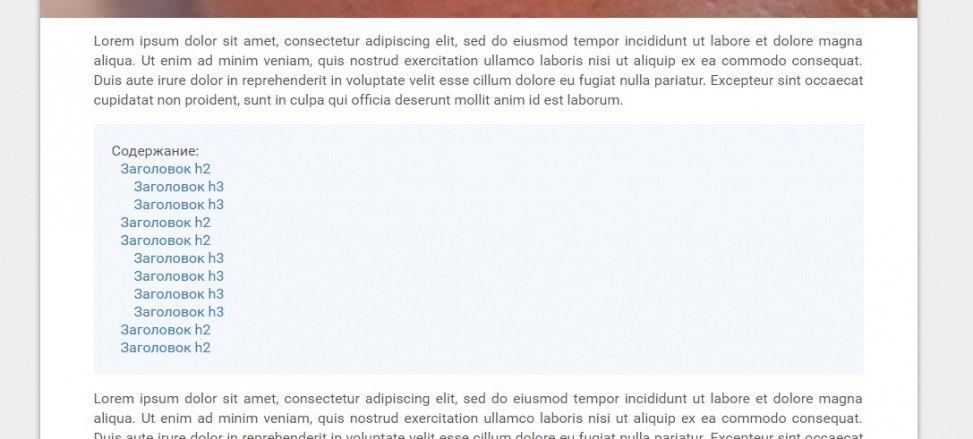
Создает автоматическое оглавление на основании H2, H3 в статье
после первого абзаца.
Нам понадобится "Виджет HTML".
Перемещаем его на страницу записи нужного типа контента в любое место (помним только что браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше).
В вкладке "Дизайн" стразу выбираем "Шаблон контейнера" значение "wrapper_plain" (что бы не применялось стилей к виджету и он был невидим).
В вкладке "Опции" в "Содержимое HTML блока" помещаем код:
background: #F4F8FD; — цвет фона
$(".newh2").css("margin-left",10); — отступ слева для h2
$(".newh3").css("margin-left",25); — отступ слева для h3
Если у кого как и у меня фиксированая шапка или хочется плавный скролл, то по той же схеме добавляем:
60 — отступ сверху
1500 — время прокрутки в милисекундах


Может вообще не выводить можно?
.widget_user_avatar - класс элемента в котором надо менять цвет
#b31e1e - цвет
Но, как бы сделать, чтобы не показывалось если пунктов <2
?
в теле статьи есть только h2, h2 - нет, это не влияет?
В скринах что сделал, может я что то не так делаю:
в тип контента "новости" в запись добавлен виджет
выбран шаблон контейнера
добавлен год
в статью добавлен тег h2
страница со статьей - содержание не появилось
У кого проблемы на новых версиях, то можно использовать код (найден в сети, функцию свою выполняет):