Всем доброго времени суток!
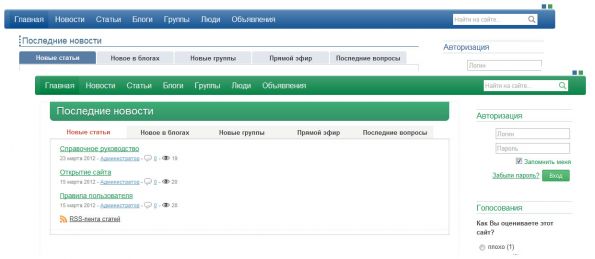
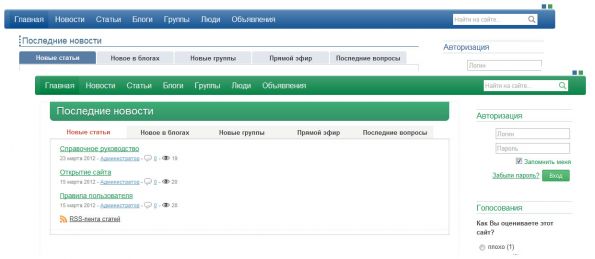
В одном из шаблонов от Dezerit Web Group, мне понравилась реализация смены стилей CSS в шаблоне сайта.
Т.К. Я не нашел этой реализации в блогах и форуме, в своём первом посте хочу рассказать о том, как это можно реализовать!

1. В файле template.php добавить переменные
После
Добавить ниже
2. Изменить строку в которой прописан путь к файлу стилей шаблона (добавляется только id)
Это
Заменить на это и добавить ниже скрипт
style — это название папки со стилем, а <?php echo $selStyle;?> — та переменная, которая будет выступать ввиде номера папки
3. В нужном месте шаблона вставить кнопки, с помощью которых пользователь будет выбирать стиль сайта
4. Последнее что остаётся сделать, это создать отдельные папки для каждого стиля и закинуть ваши разные стили!
В корне шаблона создать 2 папки с названием style1 и style2. (можно больше, зависит от количества Ваших стилей)
За выбор номера папки будет отвечать переменная $selStyle, которую создали ранее
Структура вложенных папок должна быть примерно такой:
пример:
-style1
--css
--images
--js
При выборе стиля пользователем, настройки сохраняются даже после закрытия браузера. При повторном открытии сайта, будет загружен последний выбранный пользователем стиль.
Демо можно посмотреть тут
Удачи!!!
В одном из шаблонов от Dezerit Web Group, мне понравилась реализация смены стилей CSS в шаблоне сайта.
Т.К. Я не нашел этой реализации в блогах и форуме, в своём первом посте хочу рассказать о том, как это можно реализовать!

1. В файле template.php добавить переменные
После
Это
3. В нужном месте шаблона вставить кнопки, с помощью которых пользователь будет выбирать стиль сайта
В корне шаблона создать 2 папки с названием style1 и style2. (можно больше, зависит от количества Ваших стилей)
За выбор номера папки будет отвечать переменная $selStyle, которую создали ранее
Структура вложенных папок должна быть примерно такой:
пример:
-style1
--css
--images
--js
При выборе стиля пользователем, настройки сохраняются даже после закрытия браузера. При повторном открытии сайта, будет загружен последний выбранный пользователем стиль.
Демо можно посмотреть тут
Удачи!!!

+
P.S. Этим методом можно сделать смену макета сайта (grid сетки)
убирать / добавлять сайдбар
менять расположение позиций
не проще в одной папке положить два разных стиля и менять их названия?
<link id="dyncss" href="/templates/_ваш шаблон_/css/styles-style<?php echo $selStyle;?>.css" rel="stylesheet" type="text/css" />
Прикольно.
Сделать по тому же принципу!
Я у себя это не сразу сделал! Стиль был один!
Прописать путь к картинке в css, так сделано в дефолтном шаблоне инстанта))
<?php if($templ['head']==1){ ?> <style rel="stylesheet" type="text/css"> #header_box{ position: fixed; } body, #wrap_100{ background-attachment: fixed; } </style> <?php } ?>#header_box{ background: url('../images/header_box.png') repeat-x top left; }]#header_box{ background: url('../images/header_box.png') repeat-x top left; position: fixed; } body, #wrap_100{ background-attachment: fixed; }<?php if($templ['head']==1){ ?> <style rel="stylesheet" type="text/css"> #header_box{ position: fixed; } body, #wrap_100{ background-attachment: fixed; } </style> <?php } ?>