Все знают, что при создании новых рубрик для какого-то конкретного блога они выводятся над этим блогом. Мне же приспичило выводить их в сайдбаре, для красоты так сказать и для удобства пользования. Методом тыка было найдено решение. Но по причине моей сайтостроительной безграмотности мой метод не совсем правильный, но рабочий, а это главное:)
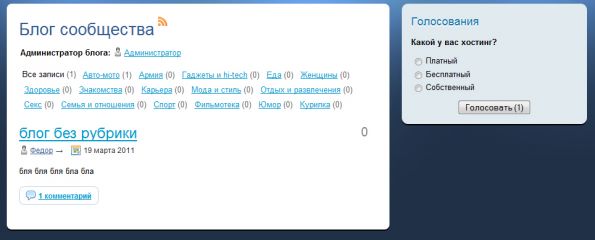
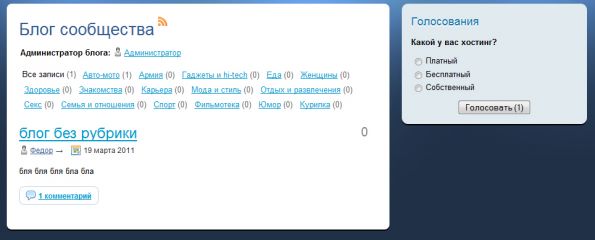
Итак, что мы имеем. Дефолтный вывод рубрик

Начинаем ковырять. для начала открываем файл www/templates/_default_/modules/module_simple.tpl
удаляем из него все и вставляем такой код
Сохраняем этот файл по ДРУГИМ ИМЕНЕМ! например module_catlist
затем в style.css вставляем код
как видите это регулировки размера текста. можете его не вставлять, если хотите оставить текст без изменений
Дальше. Чтобы рубрики не отображались над блогом нужно нужно открыть www/templates/_default_/components/com_blog_view.tpl
находим там
и вот тут либо удаляем этот кусок, либо вместо false вставляем true. я сделал второе, вдруг этот код еще пригодится.
Теперь тащимся в админку. Заходим в модули, нажимаем "Добавить модуль", заполняем нужные строки и в строке "шаблон модуля" выбираем module_catlist.tpl и опубликовать модуль в сайдбаре в нужном месте.
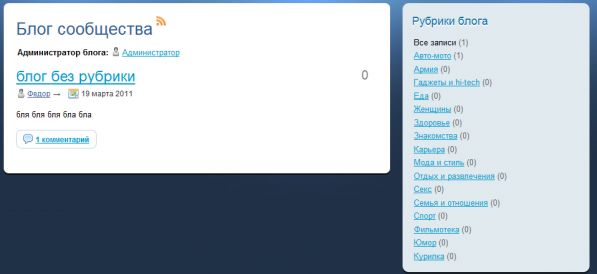
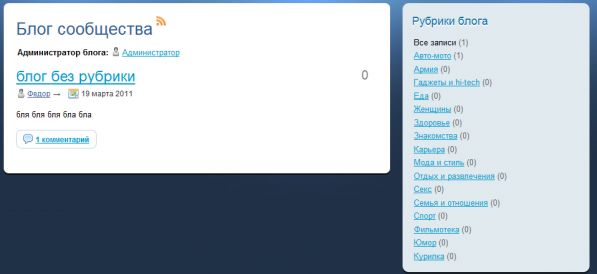
Должно получиться вот так

P.S. Что я так и не смог победить, так это название модуля. какое бы название я не писал в админке, на сайте оно не отображается. Поэтому я его тупо вставил в код.
Надеюсь кому-то будет полезно
Итак, что мы имеем. Дефолтный вывод рубрик

Начинаем ковырять. для начала открываем файл www/templates/_default_/modules/module_simple.tpl
удаляем из него все и вставляем такой код
затем в style.css вставляем код
Дальше. Чтобы рубрики не отображались над блогом нужно нужно открыть www/templates/_default_/components/com_blog_view.tpl
находим там
Теперь тащимся в админку. Заходим в модули, нажимаем "Добавить модуль", заполняем нужные строки и в строке "шаблон модуля" выбираем module_catlist.tpl и опубликовать модуль в сайдбаре в нужном месте.
Должно получиться вот так

P.S. Что я так и не смог победить, так это название модуля. какое бы название я не писал в админке, на сайте оно не отображается. Поэтому я его тупо вставил в код.
Надеюсь кому-то будет полезно

но теперь попробуй полазить по разным блогам - по личным, по клубным
у меня все выглядело как-то странно
не всегда хочется видеть этот блок там, где он появляется
а настройки отображения модуля в админке особого раздолья не дают
я в курсе, что можно естественно все поковырять ручками, но это явно не в кайф
а вообще молодец!
инстант расковырял)))
но это все равно не все
я попробовал и мне не понравилось как эта фича встала на мой сайт
пардон)
А в клубных блогах будет работать или там надо отдельно править?
Намного интереснее стало смотреться.
Скажите пожалуйста, а нельзя ли добавить еще одну рубрику под названием "Без рубрики". Некоторые пользователи не могут найти свои посты которым рубрика не была присвоена. Либо посты из рубрик можно просмотреть, либо все.
Если, когда-нибудь будете возвращаться к модулю, и найдете решение, стукните мне в личку.
Спасибо.
подскажи что менять