в /modules/mod_tags/module.php
ДОБАВИТЬ строчку №98
в /templates/_default_/modules/mod_tags.tpl
строчку №6 ЗАМЕНЯЕМ НА
Теперь, находим в style.css срочку
/*------------------------- MODULE "SITE TAGS" -------------------------------*/
и прописываем под ней эти пять классов, например так:
Особо талантливые могут также прописать стили и для a.tag1:hover{} a.tag2:hover{} и так далее..
а особо творческие, могут сделать себе 20 классов, написав $tags_sel[$next]['style'] = rand(1, 20);


Спасибо Ленивый!
Я реально не понимаю, что вы тех, кто ставит минусы кормите тем, что обсуждаете их минусование (сорри за тавтологию)?
Ну в каждом посте прения про минусы - меня лично это больше раздражает чем сами минусы.
Он трудился, думал, реализовывал, стараясь помочь сообществу, далее выложил и сидит спокойно наблюдает как ему лепят минуса.
Неправильно как-то это.
В данном случае автору конечно +
Было бы не плохо реализовать опросник при проставлении плюса или минуса (именно в момент оценки а не отдельным голосованием и т.д.). Было бы понятно, что именно не устраивает людей, для учета в дальнейшем, а то не понятно кто поставил оценку и за что. А если пользователю есть что добавить, пусть отписывает в комментариях. Т.ч. ИМХО оценка штука полезная (и + и -), но не помешала бы доработка, чего на месте топтаться, а то присутствует ощущение недосказанности.
сделать совсем не сложно (у кого есть время)
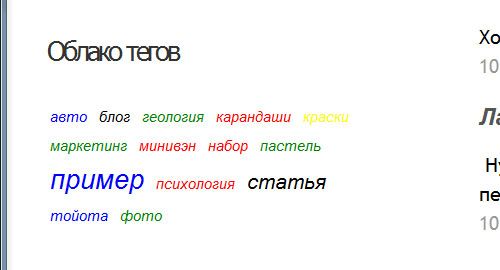
Насчет скрина - Ленивому лень было его делать!
дальше засовываем в массив к каждому тегу рандомеый цвет и выводим в шаблоне:
Наведено
Смысл тогда в произвольном присвоении цвета?
Загружаешь модуль в первый раз — «Исцеление» — красное; второй — зелёное (в смысле исцелилось?))))
Проще в шаблоне, раз уж туда “пришел” размер шрифта, менять по условию, самый маленький — серый, например, чем больше тем “цветастее” — и полезно и “глаз радуется” )
И правка только в одном файле…
Было
Конечно решение неправильное и кривое) но показывает прозрачность от 0.12 и все далее... Аналогично с оттенками...
Видимо picaboo был занят чтобы доказывать что-то, да и в принципе кому доказывать то...
http://instantcms.ru/blogs/moe-hobi/filtr-antimat.html
А если шаблон стоит не дефаултовский, вписывать изменения всеравно в дефаулт надо?