Данный хак позволяет использовать каталог как онлайн игры в формате swf
Нужно изменить следующие файлы
\components\catalog\frontend.php
\admin\components\catalog\backend.php
\templates\_default_\components\com_catalog_view.tpl
\templates\_default_\components\com_catalog_add.tpl
Игры хранятся на сервере: /images/catalog/games/
1. в файле components\catalog\frontend.php
находим строчку
$item['file'] = '';
ниже добавляем
$item['fileswf'] = '';
находим строчку
if (isset($_FILES["imgfile"]["name"]) && @$_FILES["imgfile"]["name"]!=''){
//generate image file
$tmp_name = $_FILES["imgfile"]["tmp_name"];
$file = $_FILES["imgfile"]["name"];
$path_parts = pathinfo($file);
$ext = $path_parts['extension'];
$file = md5($file.time()).'.'.$ext;
$item['file'] = $file;
ниже добавляем:
if (isset($_FILES["imgfileswf"]["name"]) && @$_FILES["imgfileswf"]["name"]!=''){
$ext = 'swf';
$fileswf = $file.'.'.$ext;
$item['fileswf'] = $fileswf;
if (@move_uploaded_file($_FILES["imgfileswf"]["tmp_name"], $_SERVER['DOCUMENT_ROOT']."/images/catalog/games/$fileswf")){
@chmod($_SERVER['DOCUMENT_ROOT']."/images/catalog/games/$fileswf", 0644);
}
}
находим строчку
$inDB->query("UPDATE cms_uc_items SET hits = hits + 1 WHERE id = ".$id) ;
//print item details
$fields = array();
ниже добавляем
if ($cat['view_type'] == 'flash'){
echo
'<embed height="375" width="500" flashvars="Width=500&Height=375&game=6956&wmode="opaque" allowfullscreen="true" quality="high" bgcolor="#E8E7EA" name="games_swf" id="games_swf" style="undefined" src="/images/catalog/games/',$item['imageurl'],'.swf" type="application/x-shockwave-flash">'; }
2. в файле admin\components\catalog\backend.php
Находим строчку
<option value="shop" <?php if (@$mod['view_type']=='shop') {echo 'selected';} ?>>Магазин</option>
ниже добавляем
<option value="flash" <?php if (@$mod['view_type']=='flash') {echo 'selected';} ?>>Онлайн-игра</option>
3. в файле \templates\_default_\components\com_catalog_view.tpl Находим строчку
{if $cat.view_type=='list' || $cat.view_type=='shop'}
Заменяем на
{if $cat.view_type=='list' || $cat.view_type=='shop'|| $cat.view_type=='flash'}
Находим строчку:
{if $cat.view_type=='list'}
{if $cat.showmore}
<a href="/catalog/{$menuid}/item{$item.id}.html">Подробнее...</a>
{/if}
Ниже добавляем:
{else}
{if $cat.view_type=='flash'}
{if $cat.showmore}
<a href="/catalog/item{$item.id}.html">{$LANG.DETAILS}...</a>
{/if}
4. в файле \templates\_default_\components\com_catalog_add.tpl Находим строчку
{if $cat.view_type=='shop'}
выше добавляем
{if $cat.view_type=='flash'}
<tr>
<td width="">
<strong>Загрузить игру</strong>
</td>
<td><input type="file" name="imgfileswf" style="width:250px" /></td>
</tr>
{/if}
Не забываем создать рубрику "Онлайн-игры" в универсальном каталоге через админку,
Тип Публикацию ставим: Онлайн-игры
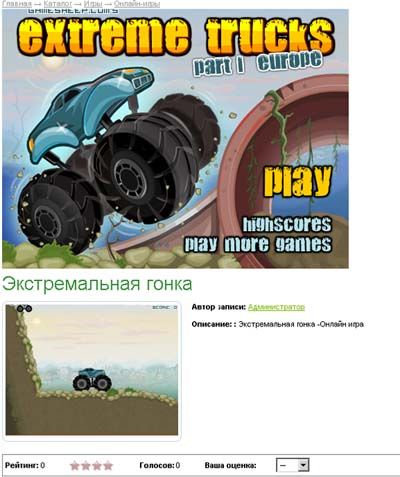
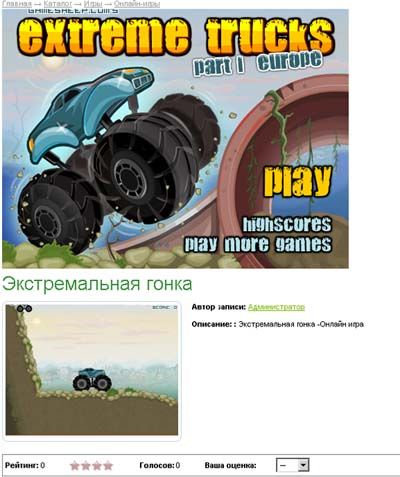
Скрин что в итоге получилось:

Сильно не пинать если что это мой первый блог)))
Нужно изменить следующие файлы
\components\catalog\frontend.php
\admin\components\catalog\backend.php
\templates\_default_\components\com_catalog_view.tpl
\templates\_default_\components\com_catalog_add.tpl
Игры хранятся на сервере: /images/catalog/games/
1. в файле components\catalog\frontend.php
находим строчку
$item['file'] = '';
ниже добавляем
$item['fileswf'] = '';
находим строчку
if (isset($_FILES["imgfile"]["name"]) && @$_FILES["imgfile"]["name"]!=''){
//generate image file
$tmp_name = $_FILES["imgfile"]["tmp_name"];
$file = $_FILES["imgfile"]["name"];
$path_parts = pathinfo($file);
$ext = $path_parts['extension'];
$file = md5($file.time()).'.'.$ext;
$item['file'] = $file;
ниже добавляем:
if (isset($_FILES["imgfileswf"]["name"]) && @$_FILES["imgfileswf"]["name"]!=''){
$ext = 'swf';
$fileswf = $file.'.'.$ext;
$item['fileswf'] = $fileswf;
if (@move_uploaded_file($_FILES["imgfileswf"]["tmp_name"], $_SERVER['DOCUMENT_ROOT']."/images/catalog/games/$fileswf")){
@chmod($_SERVER['DOCUMENT_ROOT']."/images/catalog/games/$fileswf", 0644);
}
}
находим строчку
$inDB->query("UPDATE cms_uc_items SET hits = hits + 1 WHERE id = ".$id) ;
//print item details
$fields = array();
ниже добавляем
if ($cat['view_type'] == 'flash'){
echo
'<embed height="375" width="500" flashvars="Width=500&Height=375&game=6956&wmode="opaque" allowfullscreen="true" quality="high" bgcolor="#E8E7EA" name="games_swf" id="games_swf" style="undefined" src="/images/catalog/games/',$item['imageurl'],'.swf" type="application/x-shockwave-flash">'; }
2. в файле admin\components\catalog\backend.php
Находим строчку
<option value="shop" <?php if (@$mod['view_type']=='shop') {echo 'selected';} ?>>Магазин</option>
ниже добавляем
<option value="flash" <?php if (@$mod['view_type']=='flash') {echo 'selected';} ?>>Онлайн-игра</option>
3. в файле \templates\_default_\components\com_catalog_view.tpl Находим строчку
{if $cat.view_type=='list' || $cat.view_type=='shop'}
Заменяем на
{if $cat.view_type=='list' || $cat.view_type=='shop'|| $cat.view_type=='flash'}
Находим строчку:
{if $cat.view_type=='list'}
{if $cat.showmore}
<a href="/catalog/{$menuid}/item{$item.id}.html">Подробнее...</a>
{/if}
Ниже добавляем:
{else}
{if $cat.view_type=='flash'}
{if $cat.showmore}
<a href="/catalog/item{$item.id}.html">{$LANG.DETAILS}...</a>
{/if}
4. в файле \templates\_default_\components\com_catalog_add.tpl Находим строчку
{if $cat.view_type=='shop'}
выше добавляем
{if $cat.view_type=='flash'}
<tr>
<td width="">
<strong>Загрузить игру</strong>
</td>
<td><input type="file" name="imgfileswf" style="width:250px" /></td>
</tr>
{/if}
Не забываем создать рубрику "Онлайн-игры" в универсальном каталоге через админку,
Тип Публикацию ставим: Онлайн-игры
Скрин что в итоге получилось:

Сильно не пинать если что это мой первый блог)))

И еще для теста можно выложить уже измененные файлы.
а в целом идея хорошая.
зы: мысли в слух...
Ведь УК действительно универсальный!
у кого-то из сообщества видел на сайте что-то подобное... возможно под заказ сделано. общедоступный отдельный компонент прибавит функционала для инстанта. игры любят все )))
<p><style type="text/css">.fgnrcats {display:none;}</style> <a id="powlink" href="http://flashgamer.net.ru/">игры</a><script type="text/javascript" charset="UTF-8" src="http://flashgamer.net.ru/flashgames/flashgames4.js"></script></p>Плюс добавлен клон каталога для видеогалереи от tulik
Действительно нужен клон,с модулями Популярное и Новое.Это в идеале...
А так спасибо))
А именно: Клон компонента УК + хак универсального каталога (онлайн игры)
Цена? Сроки?
Как обойти? И почему выходит ошибка?
На всякий случай выведу весь кусок кода в котором ошибка: