Продолжение истории с погодным компонентом. Начало здесь: /blogs/blog-gotovyh-reshenii/meteo2-komponent-vidzhet.html
Выполняю просьбу: этот компонент является точной копией, смигрированной на первую ветку (InstantCMS 1.10.6+).
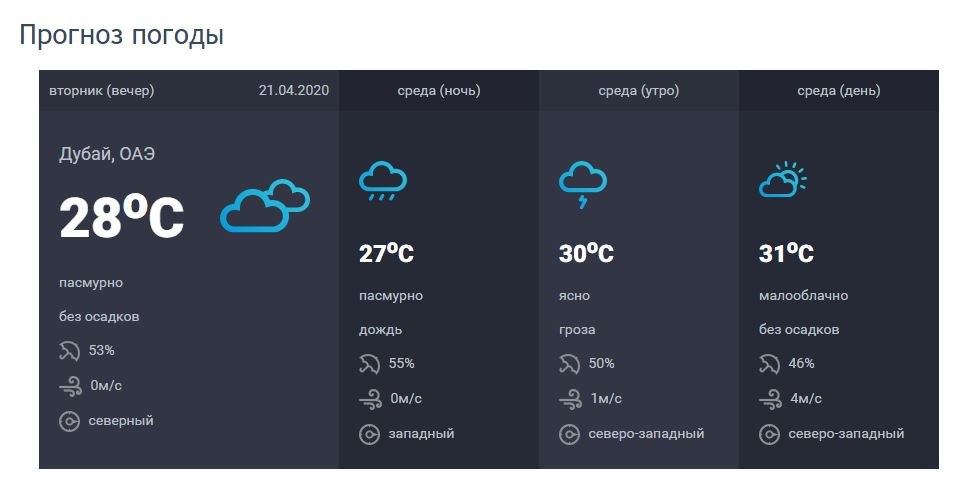
Компонент собирает и показывает информации о погоде в указанном населенном пункте.
Для экономии трафика и уменьшения нагрузки на источник метеоданных, компонент кеширует метеосводку на указанное время. Обновление данных происходит по запросу очередного посетителя, когда срок жизни актуальных метеоданных в базе истек и пора выполнить ее актуализацию.
Компонент обладает обширными знаниями о метеообстановке, помнит информацию о погоде на ближайшие сутки с детализацией по времени.
Модуль умеет показывает краткую актуальную информацию о погоде.
В комплекте 3 языковых файла: русский, украинский, английский
Источником данных является: meteoservice.ru
Компонент:

Модуль:

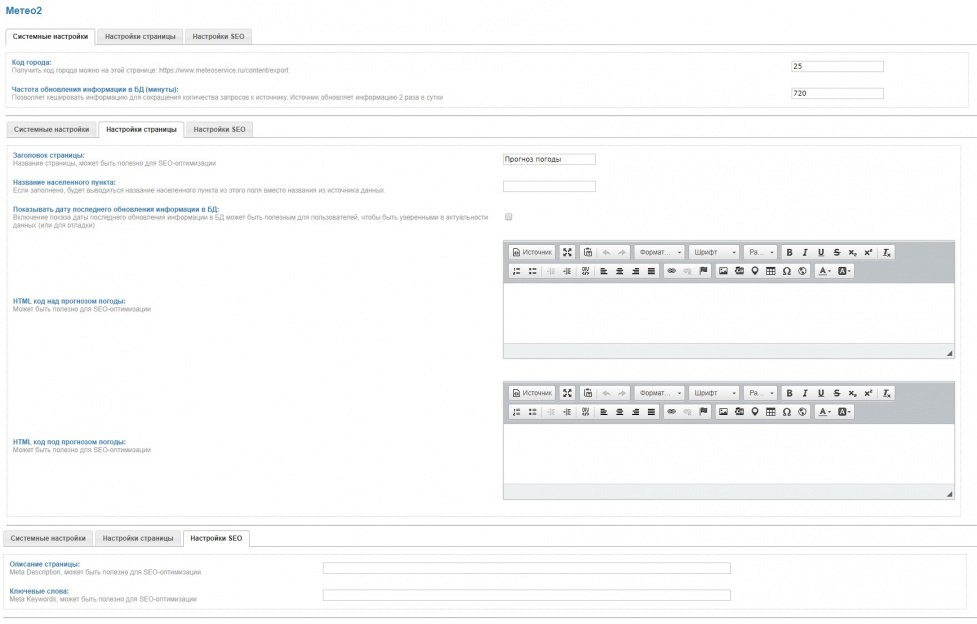
Настройки:

Выполняю просьбу: этот компонент является точной копией, смигрированной на первую ветку (InstantCMS 1.10.6+).
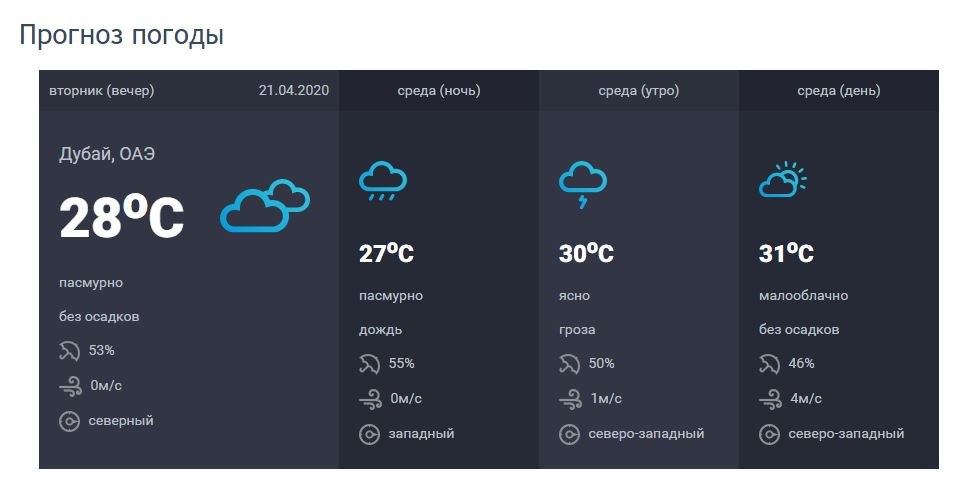
Компонент собирает и показывает информации о погоде в указанном населенном пункте.
Для экономии трафика и уменьшения нагрузки на источник метеоданных, компонент кеширует метеосводку на указанное время. Обновление данных происходит по запросу очередного посетителя, когда срок жизни актуальных метеоданных в базе истек и пора выполнить ее актуализацию.
Компонент обладает обширными знаниями о метеообстановке, помнит информацию о погоде на ближайшие сутки с детализацией по времени.
Модуль умеет показывает краткую актуальную информацию о погоде.
В комплекте 3 языковых файла: русский, украинский, английский
Источником данных является: meteoservice.ru
Компонент:

Модуль:

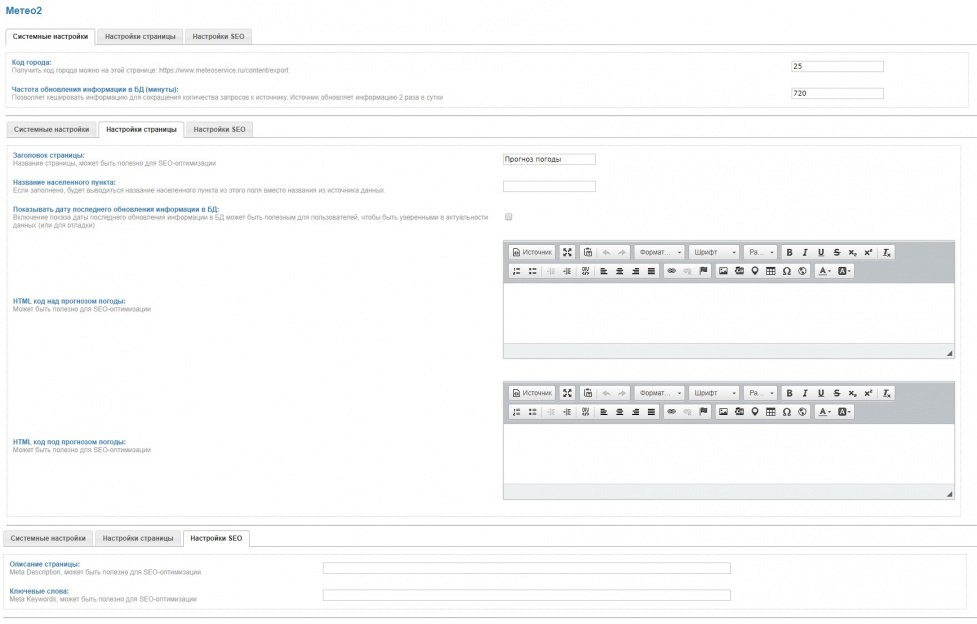
Настройки:



от меня +
/blogs/blog-gotovyh-reshenii/meteo2-komponent-vidzhet.html
не пробовали?
Выяснилось, что текущая версия компонента будет работать только на InstantCMS 1.10.6+
Именно с этой версии была произведена миграция на Smarty 3.
Первым делом, я поменяю требования для компонента.
Затем буду пытаться смигрировать его на более старые версии InstantCMS.
1. Замечательно.
2. На локалке заметил проблемы с бутстрапом (размытость текстов на главной).
После Ваших выяснений, могу сделать итоговую демку Метео, к примеру
на своём тестовом сайте сайте - http://gsk-nk.ru
Или демки (при согласовании с /users/netage) здесь:
http://107.icms.su
http://www.108.icms.su
https://82.ru
Успехов.
Можно взглянуть результат на версии InstantCMS 1.10.7.
Проблемы с бутстрапом заключаются в бледности текста "Чтобы изменить этот текст... "
в модуле "Добро пожаловать!" (и т. п. текстов, включая ПОСЛЕДНИЕ ВОПРОСЫ FAQ) для
любого из трёх выбранных шаблонов на сайте. Причём шаблон _default_ имеет некоторые отличия.
При отключении модуля вывода Прогноз погоды (не проблема отключить вывод прогноза в админке)
бледность текста отсутствует. Вывод прост - возможно зто проблема компонента, а не шаблонов.
Вывод: думаем и работаем.
Нужно поправить стили компонента.
Можно сделать следующее:
В файле /templates/lightblue/css/meteo.css
под строкой 115 вставить:
А речь идет о выводе всех иных модулях к примеру главной страницы.
Пробуйте на локалке, либо диктуйте мои шаги на моём сайте.
Первый шаг для сравнения - отключить вывод модуля Прогноз погоды!
И видеть нормальный вывод всех иных модулей.
container - это в первую очередь Bootstrap (в шаблонах А.Токарева).
Можно сказать, что решил проблему методом харакири.
первые строки стилей Метео (meteo.css) выглядят теперь так:
Взял и изменил container Метео компонента на _container в com_meteo_wiew.tpl и meteo.css
В стилях слегка подредактировал padding-и. Думаем и работаем далее.
Смотреть здесь - http://107.icms.su
Уже начал работы.
В различных шаблонах цвета вывода придётся варьировать.
А с версиями InstantCMS ниже 1.10.6 к сожалению не знаком.
Успехов.
Доступ к http://107.icms.su общеизвестен, и он
аналогичен 008 - /forum/thread31053-8.html#325603
Касательно правок файлов "стучите" в почту.
Всё работало, но внезапно появилась ошибка в красном всплывающем окне выдает "Error while retrieving meteo data: file_get_contents(https://xml.meteoservice.ru/export/gismeteo/point/2888.xml): failed to open stream: HTTP request failed! HTTP/1.1 404 Not Found". Как-то можно исправить?